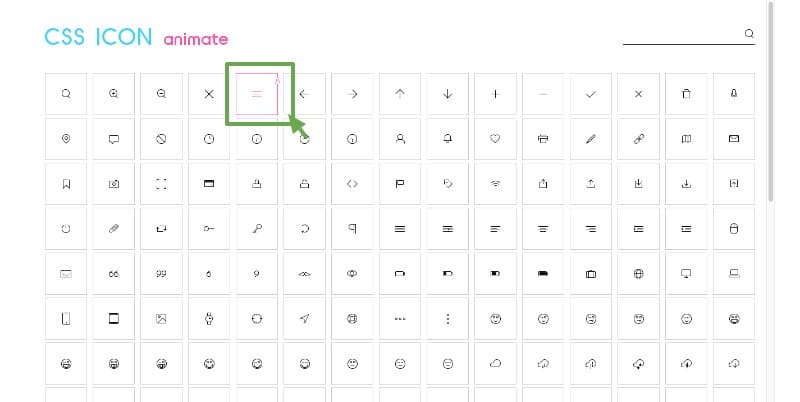
Nov 30, 16 · css iconの使い方 アイコンを利用するには、まずcss icon利用したいアイコンを選択します。 すると、画面右側に「アイコンを利用するためのコード」が表示されます。 cssをコピペ これを利用するには、まずcssをコピーします。Aug 31, 14 · cssだけで作成したアイコンを利用する 公開日:14年8月31日 最終更新日:19年4月6日 最近では画像を使わずにcss3でボタンを表現することが一般的になってきました。Aug 29, 17 · まず、一番シンプルな吹き出しのサンプルです。 balloonクラスのdivを吹き出し本体とし、balloonの before疑似要素 で三角のアイコンを表現します。 balloonhtml CSSだけで吹き出しをつくる 上にアイコン ballooncss

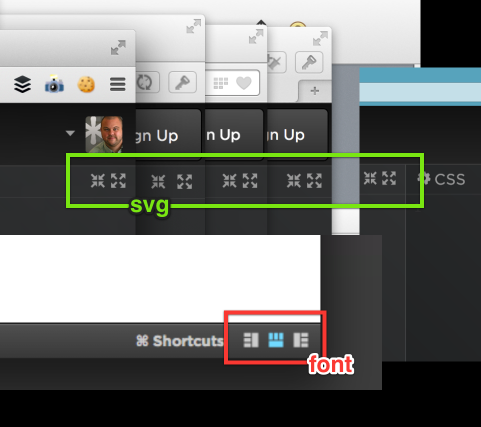
The Guide To Integrating And Styling Icon Systems Svg Sprites Svg Symbols And Icon Fonts By Sebastiano Guerriero Nucleo
矢印 アイコン css3
矢印 アイコン css3-App for cssgg icons with custom selection for all pure CSS iconsアイコンが使用できる アイコンを文字として扱うことができるためCSSが使える よくあるTwitterの とか Facebookの とかのアイコン。 これ2つとも Font Awesome というアイコンばかりあるサイトから作成しました 使い方


画像アイコンは古い Cssで作られたアイコンなら綺麗で簡単設置
Jan , 19 · 今回は『CSSを使って見出しなどに画像やアイコンつける方法』についてご紹介します。 きらり CSSを使わなくても見出しとかにアイコンフォントや画像はつけられるよね? どうしてわざわざCSSを使ってつけるの? 結耶 確かにCSSを使わくてもできるけど毎回アイコンや画像を入れるのは面倒だよね。 CSSを使えば「ここにはこのアイコンを付けてね」って指定できるApr 21, 19 · 文字「数字だけのせる」や「アイコンだけのせる」というように、文章が次の行へと折り返さない場合には、以下のように書きます。 HTML CSS circle { display inlineblock;よく使う矢印アイコンの備忘録だよ。基本的に自分用なので、コピペして使う時は位置とか変えてちょんまげ〜。 普通の三角形アイコン 文中のリンクとかでよく使うやつ。 三角矢印アイコン html
Apr 10, 19 · CSSでは、アイコンフォントを指定してCSSを3行記述するだけ。Feb 27, 14 · 今回、CSSとアイコンフォントで実現できる簡単なものですが、レスポンシブWebデザインでも使える(レスポンシブWebデザインでなくてももちろん使える)、スタイリッシュなセレクトボックス(select要素)を書いてみましたのでご紹介します。Mar 23, 15 · コピペや、cssを読み込むだけで簡単に使えるcssで作られたアイコンセット。ポイントで1~3個使用したい場合などアイコンフォントよりも重宝する。特に矢印はいろいろなパターンがあるので、サイズはアレンジするとしてストックしておきたいcssです。
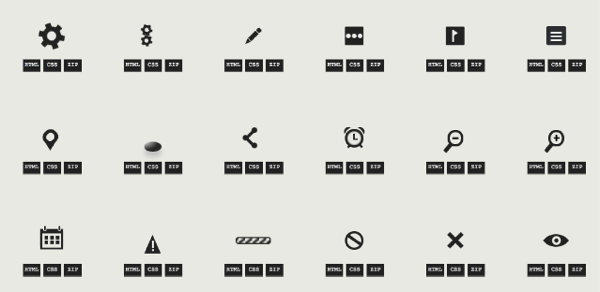
Jul 22, · のcssデザインをご紹介。cssだけで作った、アイコン・パーツ・モジュールなどのデザインサンプルサイトです。コピペで簡単!矢印のcssアイコンや見出し装飾など、実務でよく使うものをメインに掲載していきます。目新しいcssプロパティの紹介なども。Dec 16, 14 · アイコン htmlとcss3で作成されたアイコンです。「ここまでやるか」というような息を飲む作品ばかりですね。アイコン下のボタンを押すことによってhtmlとcssのコードを表示することができ、zipファイルをダウンロードすることもできます。記述するCSSはわずか1行で済むため、とても簡単です。 CSSだけで簡単に角丸が作れるborderradiusプロパティを使って、画像やボックスの角を丸くした表示例 角丸の半径を数値で指定するだけの短いCSSソースで作れる borderradiusプロパティの値に「望みの半径サイズ」を1つ指定するだけで、対象要素の角が丸くなります。 角丸の半径はピクセル数などの固定値でも指定



Css3 アイコン フリー素材 ブログ



サイトをもっとおしゃれに Cssメニューアイコン クリックしたらアイコンが出るタイプ デシノン
Jul 13, 15 · css3と擬似要素を使って、普段リンクボタンなどでよく使う「 」などのアイコンを画像を使わずに簡単実装する方法です。 元のボタンを形成するcssとアイコンのcssを分けて制作しておくと重宝します。 まずは、コピペで! ボタンを形成するcssFont Awesome gives you scalable vector icons that can instantly be customized — size, color, drop shadow, and anything that can be done with the power of CSS One Font, 675 Icons In a single collection, Font Awesome is a pictographic language of webrelated actionsApr 23, 21 · この記事では「 CSSのbackgroundimageを使いこなす!



Html Css アイコンの色を変更する Teratail


Css の After でアイコン追加と上下中央配置 Ham Media Memo
Cssアイコンの フリー(無料)アイコン データをダウンロード 素材のダウンロードまで、あと 5 秒お待ちください。 illustrator AiAug 10, 17 · cssだけで作るボタンに画像アイコンを付ける方法です。スマホサイズにも対応してます。 前にアイコンがあるパターJun 26, 18 · コピペで絶対使いたくなるcssボタンをまとめてみました。ユーザー操作の過程や完了が分かりやすいもの、動きが面白いもの、可愛いもの、おしゃれなものなどのcssボタンがあります。



Cssでカスタマイズできるsvgアイコン集 Fontisto Bagelee ベーグリー



Css3だけで作るアイコン付きボタンの作り方 Web活メモ帳
CSS ICON project by Wenting ZhangDec 07, 15 · サイトによっては同じようにcssを使っていても違う方法で実装したりアイコンフォントや画像などを利用していることもあると思うので、その場合は擬似要素に記述している内容を変更してもらえれば任意のアイコンで実装できると思います。Aug 18, 15 · Font Awesomeとは 公式のトップページによると、「象徴的なフォントとCSSのツールキット」とあります。 公式:Font Awesome ちょっと分かりづらいので簡単に説明すると、今まではアイコンを表示するのに、画像を使うのが普通でしたよね? 「Font Awesome」では、CSS3の「Webフォント」を利用して



Css3 の記号のアイコン カスケード スタイル シートのシンボル フラット アイコンとグラデーションのボタン 音声バブルのサイン ベクトルのイラスト素材 ベクタ Image


アイコンフォントでリンクタイプ別にアイコンつける方法 Webクリエイターボックス
Cssで色指定やサイズ指定やもできるほか、css3アニメーションも利用できるので、インタラクティブなコンテンツでも活躍します。 Font Awesome さすがに近年は、IE7は対象外の案件ばかりなので、問題ないと思いますが、IE7をどうしてもサポートする必要があるIcono Pure CSS icons アイコンはCSSで!フォントもSVGも使用しないCSSだけのアイコンセット「Icono」という記事でもご紹介したCSSアイコンセットサービスです。 Icono Pure CSS icons CSS3 Monochrome Icons 現在までに85以上のアイコンが公開されています。Mar 02, 18 · アイコン付き シンプルで使いやすいアイコン付きリンクボタンです。 長文がきて2行になってしまった場合に崩れてしまわないよう考慮したcssです。


画像アイコンは古い Cssで作られたアイコンなら綺麗で簡単設置



新着件数やnewなど 通知アイコンっぽいものを追加する Jquery Css3 At Softelメモ
Apr 05, 17 · cssで作る矢印アイコンについて説明します。 画像は使わずにCSSだけを使って矢印を作成することができるので参考にしてみてください。 また、CSSのスキルアップにも使えるので、CSSのスキルアップを目指している方は、ぜひオリジナルの矢印を作ってみましょう。Jan 26, 15 · css3のアニメーションを使ったアイコンです。マウスオーバーで動きます。Feb 07, 21 · まずは 「CSS ICON」 のサイトにアクセスします。 アクセスできたらコピペしたいアイコンを選択します。 今回はハンバーガーメニューでよく使う3本線のアイコンを作ってみます。 3本線のアイコンをクリックすると、以下のようにHTMLとCSSコードが出てきます。 出てきたコードをコピペしてエディタに貼り付けましょう。 ブラウザで表示すると、以下のように


ヘルプボタンや注釈に Cssだけで作るフキダシ型ツールチップ


画像を使わず Css3だけで描画したアイコンセット Peculiar Interest Speaker
May 24, 19 · 見出しにアイコンを使う 見出しにアイコンフォントを使いたいときは以下のような書き方をしましょう。 CSS h3before { fontfamily "Font Awesome 5 Free";Paddingright 5px;/*文字との隙間*/ color #f174;/*アイコンの色*/ }Using CSS/3 icons reduces the HTTP request which in turn decreases your website file size Also when used on IOS devices, the retina display reflects these icons with great clarity


Cssで書かれたシンプルなアイコンセット Css Icon デザインマガジン


Css3で作成されたアイコンをコピペで使うことができる Css3 Icons Techmemo
Dec 02, 19 · タップすることでプラスとマイナスに切り替わるアイコンの実装 アコーディオンでよく見かける、プラスマークとマイナスマークが切り替わるアイコンの作り方をご紹介します。 ※ css3、jQueryを使います。 HTMLの構築 まずHTMLのコード例です。Oct 21, 16 · css3 アイコン素材になります。 「svg」の形式ファイルになります。 それぞれzip圧縮しております。下記ボタンよりダウンロードください。Width は横幅を、height は高さを指定するプロパティです。 このプロパティをimg要素に対して設定すると、画像の大きさを指定することができます。 img example { width 300px;



Animate Svg Icons With Css And Snap Codyhouse



一つのdivタグでアイコンを表示するcssアイコン101 Web活メモ帳
Aug 18, 16 · css3:ロードアイコンパターン17;Apr 07, 15 · css3のアニメーションを使ったアイコンです。マウスオーバーで動きます。Jun 24, 14 · CSS3:ロードアイコンパターン1;



Cssで作るシンプルな矢印アイコン29個 Pressman Tech



Ascii Jp 差がつくメニューアイコン 25個のcssアニメーション 1 2 先端サイトに学ぶcss3 Jqueryアニメーションデザイン Zatta Org
May 10, · CSSコードiconA{ fontsize 40px;Feb 25, 21 · その6 矢印アイコン See the Pen CSS Tips 矢印アイコン by Takuro Sakai on CodePen 矢印もCSSだけで作成できます。こちらもblock要素で40pxの正方形を作成し、borderで右辺と底辺に線を描画します。最後にtransform rotate(45deg);で45度傾けます。要素の大きさや線の太さは、使う場所に合わせて適宜変更してください。Jun 14, · CSSだけで三角・矢印を作る方法 Webデザイン Web制作で三角・矢印を使用したい場合、CSSのborderプロパティで三角・矢印を作成することができます。 カラーやサイズをCSSで簡単に変更することができるので、ちょっとしたポイントや、アクセントで使用したい時に便利です。 今回は基本的な三角・矢印の作り方と、実際に使えそうな三角・矢印の


画像アイコンは古い Cssで作られたアイコンなら綺麗で簡単設置



Css3 の記号アイコン カスケード スタイル シートのシンボルです 影丸フラット ボタン モダンな Ui のウェブサイトのナビゲーション の写真素材 画像素材 Image
} ブラウザ表示 CSSでアイコンの色を変える 次はCSSを使って、アイコンの色を変えてみましょう。 先程同様に、フォントの色を変える時と同じ方法を使います。 フォントの色を変えるには、colorプロパティを使用します。 CSSコードJan 22, 21 · CSSのアイコンは『Font Awesome』というサイトで提供されており、現時点でなんと439種類ものCSSアイコンが無料で利用できます。 > http//fortawesomegithubio/FontAwesome/icons/ 設置するのに最も簡単な方法を紹介致します。 まず下記のコードをheadタグ内に入れてください。Aug 19, 15 · CSSで作るシンプルな矢印アイコン29個 最近ではCSS3の対応ブラウザが増えたおかげで、画像を使わずともサイト上で色々な表現ができるようになりました。 CSSでデザインの実装を行う場合、「カスタマイズやメンテナンスが容易」「レスポンシブWebデザインとも相性が良い」「画像を読み込まないのでモバイルユーザーにも優しい」「Retinaディスプレイなど



矢印 3 Css Arrow Right3 Moru Css アイコン Icon



実践 Html5とcss3でアイコン入りのコンテンツを作る
} 1 下の3行がポイントです。 textalign center ⇒文字の左



Css レスポンシブでは画像を使ったアイコンの指定をemで行う スターフィールド株式会社



Simple Icon Hover Effects Css Freebiesbug Simple Icon Web Development Design Web Design Tutorials


Css3 アイコン画像を使わずにcssのみで外部リンクアイコンを設置した方法メモ



Can I Add Color To Bootstrap Icons Only Using Css Stack Overflow



Inline Svg Vs Icon Fonts Cagematch Css Tricks


年版 おすすめのwebアイコンフォントサービス7選 Web Design Trends



Css Cssだけで作られた簡単に使えるアイコンセット Webclips



Css3 Camera Icon Set


システム開発者の為のwebデザイン Css3アイコン Icono



Pure Css Icon Set Freebiesbug Coding Icon Package Coding Tutorials



Css3 の記号のアイコン カスケード スタイル シートのシンボル 赤い星のステッカー エンブレム ラベルを証明書します の写真素材 画像素材 Image



Css3 の記号のアイコン カスケード スタイル シートのシンボル フレームに丸いボタン ベクトルのイラスト素材 ベクタ Image 3160


Cssで作るアイコン Web Notes


Css3 アイコン 無料ダウンロード Png およびベクター



Fontawesomeの使い方 アイコンをcssで装飾する方法 ぱくぱくブログ



Cssで作ったボタンに画像アイコンを付ける Webお役立ちネタ帳


Css3ロゴのフラットデザインアイコン Iconlab アイコンラボ



Css3 Cssだけで作るアイコン Css3 Monochrome Icon Set イナヅマtvログ



Css 三角アイコンと矢印アイコンをつくる 125naroom デザインするところ 会社 です



ロゴ Css Css3 Pixabayの無料画像



Cssのみでアイコンフォント風の図柄を表示できる Css Icon の使い方



The Guide To Integrating And Styling Icon Systems Svg Sprites Svg Symbols And Icon Fonts By Sebastiano Guerriero Nucleo


Vector Collection Of Web Development Shield Signs Html5 Css3 Royalty Free Cliparts Vectors And Stock Illustration Image


Css3 無料 アイコン の Social Media Logos Ii Filled Line


無料素材 Css3やhtml5など Web開発者のためのアイコン165個セット Switchbox



チェック Css Check Moru Css アイコン Icon



ホーム Css Home Moru Css アイコン Icon


画像を一切使用せずcssのみで作ったアイコン集 Peculiar Gigazine



Animate Svg Icons With Css And Snap Codyhouse


これぞ巧みの技 画像を一切使わずcssだけで描いたアイコン集 W3q Archive


保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた



Font Awesome More The Iconic Font Designed For Use With Twitter Bootstrap Free Icon Fonts Css Icon



Css3 網 セット Javascript Html Set プログラミング Js 開発 Html5 ロゴ シンボル Css アイコン Css3 網 セット Javascript Html Set Canstock



Cssでプラスアイコン マイナスアイコンを作る Qiita


アイコンの位置がずれるときのcss Htmlの修正方法 Twitter インスタ Lineアイコンの位置修正 Omamelog



実践 Html5とcss3でアイコン入りのコンテンツを作る


画像を使わずに Cssのみでリストアイコンを表現したサンプル 10 Nxworld



Css3 レスポンシブな段組みで右端のアイコンだけ固定したい Teratail


Cssだけでアイコンができて アニメーションまで実装 Css Icon の使い方 もぐもぐ食べるおいしいwebデザイン もぐでざ


Collection Of Web Development Shield Signs Html5 Css3 Javascript Royalty Free Cliparts Vectors And Stock Illustration Image



アイコンはcssの時代へ こんなにある無料のcssアイコン500 Co Jin



Css3 別タブ 別ウィンドウ で開くリンクの後ろに外部リンクアイコンを表示する方法 頭脳一式


Cssアイコン アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン素材が無料 フリー ダウンロードできるサイト



超簡単 Css3だけで矢印アイコンを表現する方法 ゾウデザ



Css アイコン次第で用途が変わるボタンのデザインコード ポケサイズム


Css3 平野 ロゴ 無料 アイコン の Devicon



Cssだけで作成したアイコンを利用する Web Tips


Css アイコン 無料ダウンロード Png およびベクター


Cssのみでアイコンフォント風の図柄を表示できる Css Icon の使い方



Cssだけでアイコンができて アニメーションまで実装 Css Icon の使い方 もぐもぐ食べるおいしいwebデザイン もぐでざ



All Country Flags Icons Collection In Svg And Css Free Icons Svg Css3 Flags Country Flags Icons Flag Icon All Country Flags


Cssのみでアイコンフォント風の図柄を表示できる Css Icon の使い方


Vector Collection Of Web Development Icons Html Css Mysql Royalty Free Cliparts Vectors And Stock Illustration Image



Css Cssだけで作られた簡単に使えるアイコンセット Webclips



システム開発者の為のwebデザイン Css3アイコン Css3 Icons



Put Icon Inside Input Element In A Form Stack Overflow



Cssで作るシンプルな矢印アイコン29個 Pressman Tech



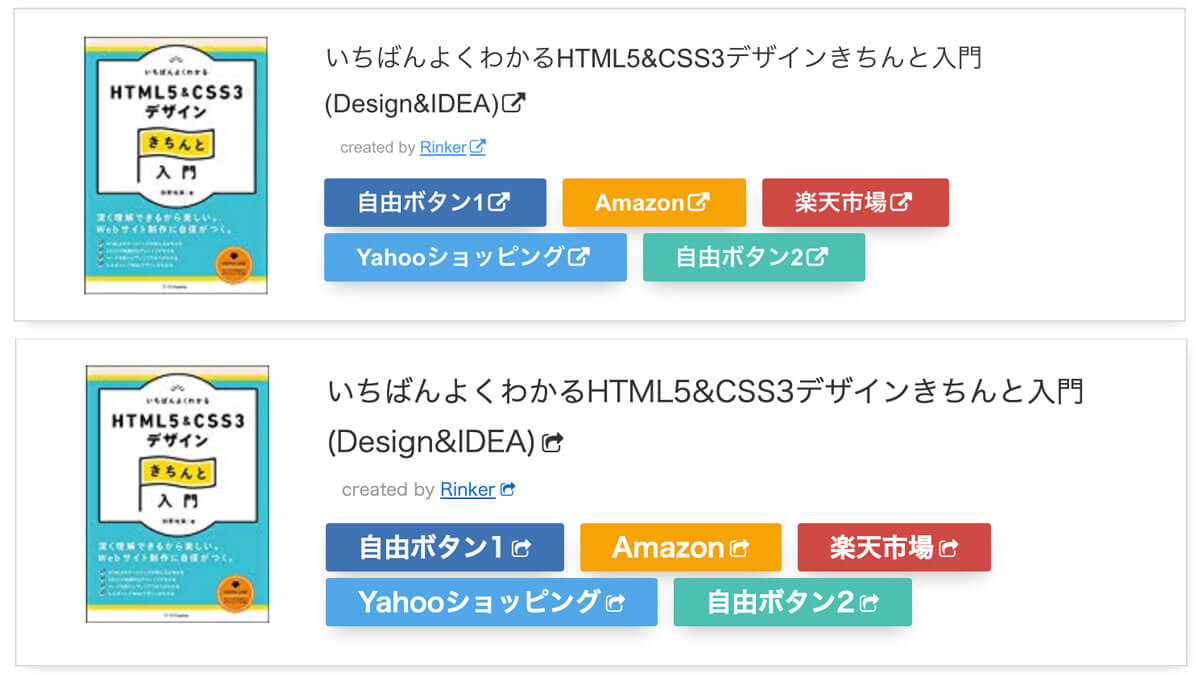
Rinkerの外部リンクに表示されるアイコンフォントを非表示にする方法 Cssコピペで完了


Css3だけで実現可能な219種類のアイコンデザイン集 Css3 Icons Designdevelop


フリー素材 Css3やhtml5にgithubなどweb制作者向けのアイコンセット


Html5 Css3 Js フリー素材 ブログ



Html5 Css3 Javascriptのロゴ 商用利用できるフリー素材サイト ハコハコ マテリアル


職人技 Cssだけでつくったアイコンまとめサイト コピペで使える バシャログ


Css3 無料 アイコン の Social Media Logos


Css3 Logo アイコン 無料ダウンロード Png およびベクター


Css3 ロゴ 無料 アイコン の Coreui Brands



カレンダー Css Calendar Moru Css アイコン Icon



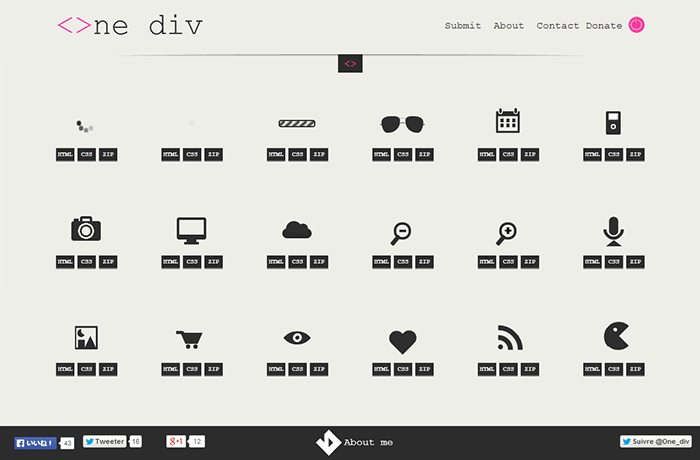
Css3 One Div The Single Element Html Css Icon Database Cssだけで描画したアイコンギャラリー Mblog


画像アイコンは古い Cssで作られたアイコンなら綺麗で簡単設置


コードは Css Css3 インターネット Websi 無料 アイコン の Superglyph Os Icons


Cssのみでアイコンフォント風の図柄を表示できる Css Icon の使い方



更新 Css Reload Moru Css アイコン Icon



Css3で作るwebパーツ Think It シンクイット


Programmer Coder Glasses Icon Html5 Markup Language And Css3 Royalty Free Cliparts Vectors And Stock Illustration Image



画像なんていらない Fontelloとcss3を使って3dボタンを作ってみた



Css3だけで作るアイコン付きボタンの作り方 Web活メモ帳



閉じる Css Close Moru Css アイコン Icon


コピペok 外部リンクをcssとアイコンフォントで目立たせる


0 件のコメント:
コメントを投稿