Jun 22, 17 · 右寄せまたは左寄せにする画像は、本文テキスト(%_body_%)より前に画像用のテンプレート変数「%_article_image_#_%」を移動して下さい。 また、「%_body_%」の後にテキストの回り込みを終了させるためのタグ「」を追加して下さい。楽天htmlタグ 用語の定義1 注意事項1 ★ タグ一覧 ★ 『段落の設定』 『改行』 『記述したままを表示』 『スクロール』 『画像に範囲を指定してリンク』 楽天でのタグのQ&A 背景 音楽・映像 日記 文字の大きさ 動く文字の背景 リンク集 まんが系Apr 29, · 1 HTMLで右寄せ・左寄せ・中央寄せをする2 textalign3 その他の方法で右寄せにする4 まとめHTMLで右寄せ・左寄せ・中央寄せをするHTMLを制作していて、文字を右寄せ・中央寄せにしたい時があります。HTMLの仕様では、デフ

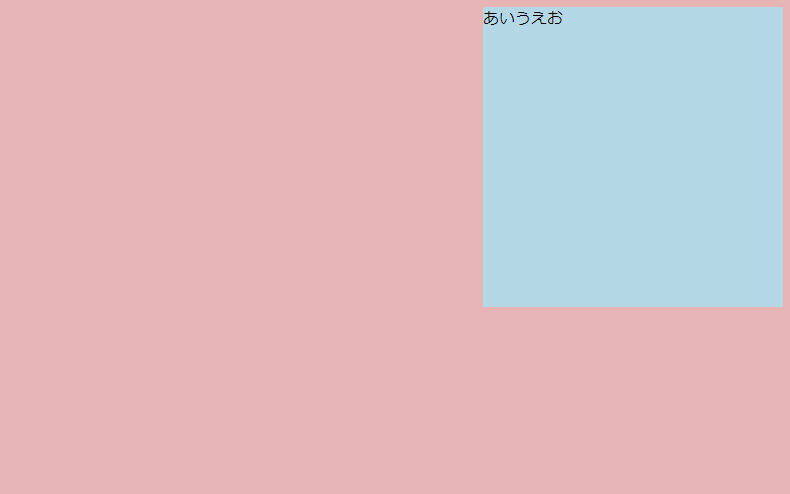
Css 一行の中でテキストを左寄せと右寄せに分けたい Flexbox
Html 画像 右寄せ 縦並び
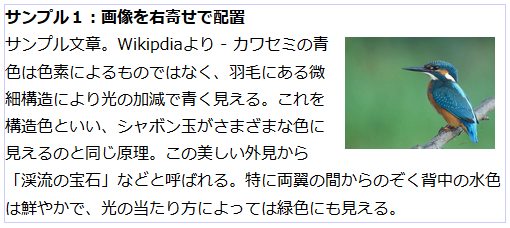
Html 画像 右寄せ 縦並び-Mar 29, · 画像は左寄せ、文字は画像の右下に1行表示 左寄せ 画像は左寄せ、文字は画像の右上から複数行回り込み 右寄せ 画像は右寄せ、文字は画像の左上から複数行回り込みApr , · 画像を要素のパディングに合わせて左寄せ center 画像を要素のパディングに合わせて中央揃え right 画像を要素のパディングに合わせて右寄せ 縦方向(y座標) top 画像を要素のパディングに合わせて上揃え center 画像を要素のパディングに合わせて中央揃え bottom




Css 横並びさせたリスト Ul Li を右寄せや中央寄せする方法 Tanweb Net
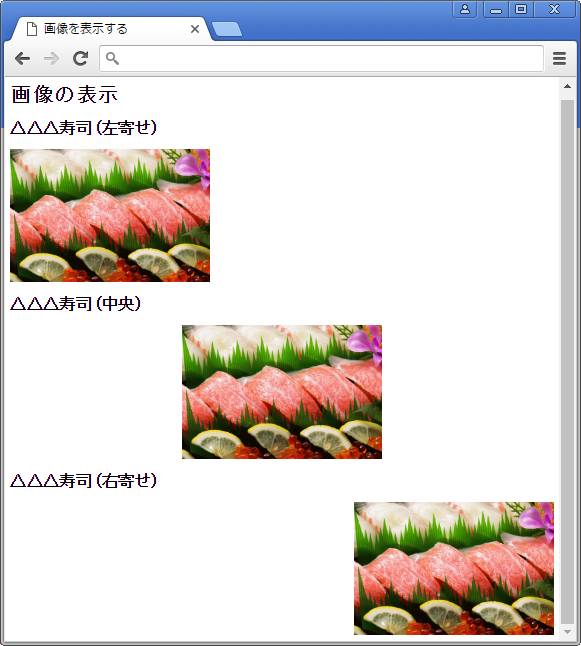
Feb 08, 21 · CSS で要素を右寄せにしたい場合は「marginleft auto」、 「marginright 0」と指定すると右寄せになります。中央に配置する場合は、「marginleft auto」、「marginright auto」とします。デフォルトは左寄せです。スタイルシートを使って画像(img)の位置を設定する方法 cssで画像の位置を設定するには、ブロック要素で下記のようにクラス(クラス名は任意です)を設定し、html の imgタグに埋め込みます。 displayは、ブロックレベル・インライン等の要素のホームページ作成TOP > 画像 > 画像を表示する(右寄せ) > このページのTOP スタイルシート (その1) textalignright 画像をスタイルシートで右側に表示するには、画像自体を ~ などのブロック要素で囲い、その要素に対して textalignright を適用します。
HTML 回り込み文書 作成方法 画像と文書 横並び表示 画像の横のスペースに文書を埋め込み、横のスペースからあふれる分の文書を、自動的に画像の下に続けて表示する様式を回り込み文書といいます 画像の横にスペースができる際の余白スペースに文書をFeb 11, 19 · HTMLを使ってテキストを左・右・中央寄せする簡単な方法 文字やリンクを目立てさせようと思って「中央表示」したい時ってありますよね。 WordPress や ブログサービスであれば、エディタツールの「中央寄せ」ボタンを押せば終わりですが、表やリストをNov 18, 11 · しかし、この要素をtextalignをつかって右寄せにしようとすると view source print?
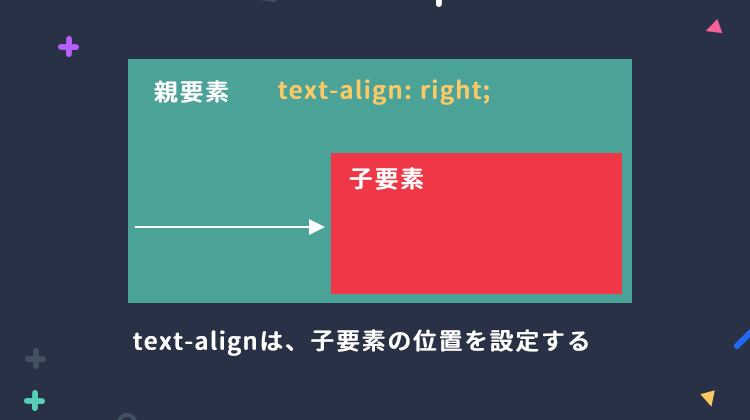
Sep 22, 17 · 今度は画像を左、テキストを右に表示してみましょう。 サンプルコードは右寄せのときとほぼ一緒で、違いはhtmlの「」と「」を書く順番だけです。 サンプルコード:Sep 11, 18 · 文字や画像を右寄せにしたい場合は、親要素にtextalignrightを指定します。Feb 10, 21 · 画像を右寄せしたいです。 どうしたらいいですか? これまではプログラミング未経験者の方に向けてHTMLとCSSの基礎からWEBページの作る流れを解説してきました。




Html 文字 大き さ Html 文字を右寄せ 左寄せ 中央寄せする方法




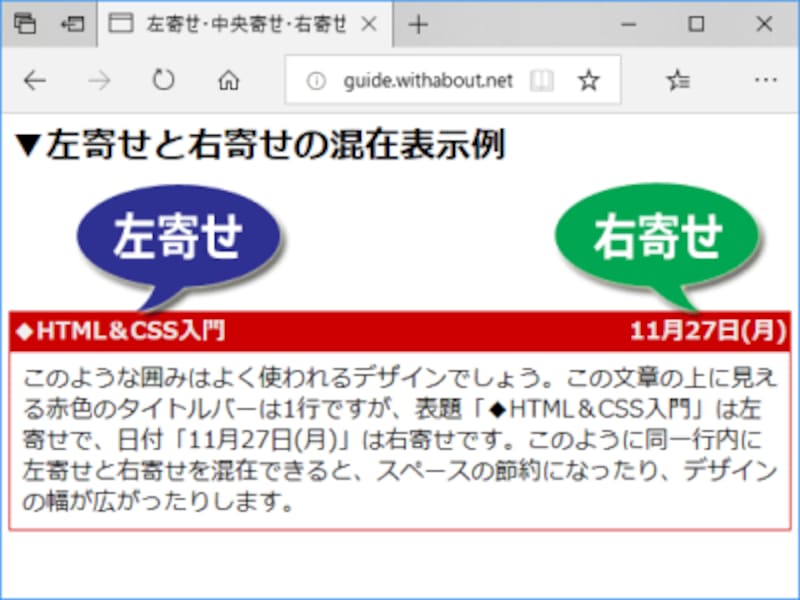
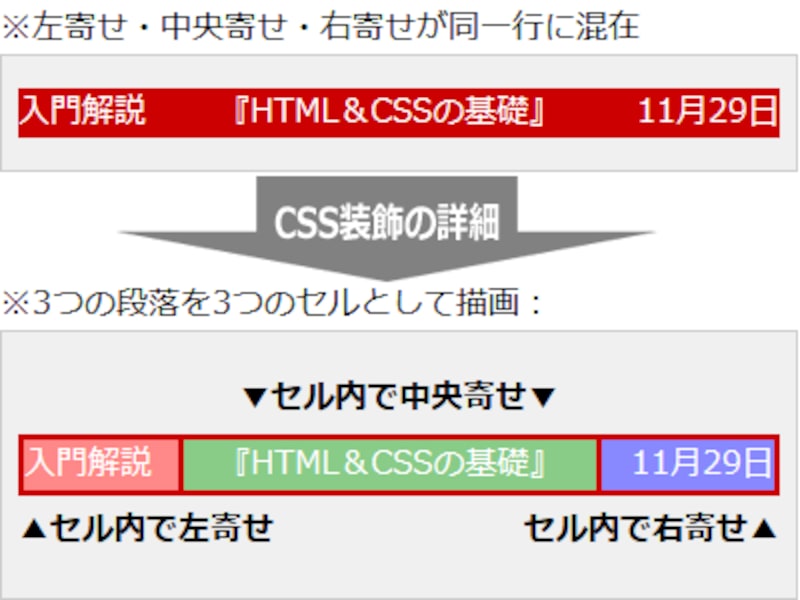
Cssでの左寄せ 中央寄せ 右寄せ方法 1行に混在も可 ホームページ作成 All About
を指定し、要素をフロートさせて右に寄せます。 view source print?May 29, · htmlの画像の位置調整には、上述したような右・左・中央寄せ以外にも、ピクセル単位に画像をピンポイントで指定することも可能です。 画像の位置をピンポイントで指定するNov 21, 18 · HTMLで文字を右寄せ、左寄せ、中央寄せするには、CSSプロパティ「textalign」を使います。




右 左 中央寄せ Html Css




Cssで要素を右寄せする方法の全て 文字も画像も右寄せにしよう 侍エンジニアブログ
Mar 03, · 右寄せするにはブロックレベル要素にtextalign rightを指定する textalignは左や右にインライン要素を寄せるCSSです。 右に寄せるには幅が必要です。 先に示したようにインライン要素は幅と文字の範囲が一致するため寄せようがありません。Jul 11, 02 · 画像の一部にリンク(img, map, area) メールの発信方法(mailto) アンケート画面作成(input, select, textarea) 文字コードの指定(meta httpequiv) 掲示板の設置方法;画像全体が中心に寄っていて、上下左右どれも画像が途中で途切れています。 backgroundrepeat repeatxなどのキーワードとも併用できます。 repeatxは、デフォルトの場合に一番上で水平方向だけに画像が並びますが、background center centerを指定すると、上下の



要素を横並びにする




Css 横並びさせたリスト Ul Li を右寄せや中央寄せする方法 Tanweb Net
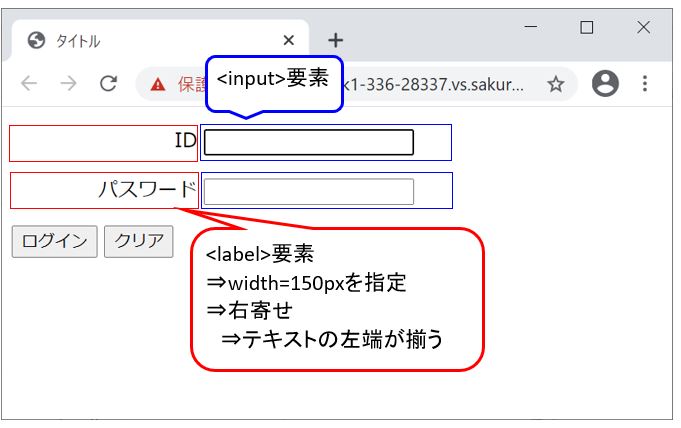
Left と right は、画像のフロート(浮動化)を指定します。Img要素 に hspace="" と vspace="" を追加すると、画像の周囲に余白を入れることができます。 上記の属性は、HTML 401では非推奨とされています。 (Strict DTDでは使用できません) この指定内容はスタイルシートで代替することができます。 指定方法の詳細はOct 02, 17 · 今回画像を折り返せないということでしたが、画像を送らないといけないのでinput要素を左よせにしてみたいと思います < h2 > CSSを掛けない場合の表示 < p > inputもbuttonもインライン要素なのでこのように並びます < p > < input type = "text" value




Cssでの左寄せ 中央寄せ 右寄せ方法 1行に混在も可 ホームページ作成 All About




Htmlのinputタグ内に記載された内容のみ右寄せに表示する方法を現役デザイナーが解説 初心者向け Techacademyマガジン
Dec 24, 18 · htmlで画像をセンタリングするには ・・・ でいいはずなのに、センタリングができない!そんな経験はありませんか。しかもcssが使えない環境だったら、htmlだけで何とか中央寄せしなければなりません。htmlだけでもセンタリングできる、その答えは!Feb 12, 19 · htmlのテキストを右寄せにするcssの書き方 htmlcss 114 css+htmlで画像の表示サイズを変更する方法を3つ紹介 htmlcss 16 cssの基礎知識簡単なcssでレイアウトを調整する htmlcssMay 02, 13 · WordPressで画像を挿入する時、「添付ファイルの表示設定」より画像の配置位置を選ぶことができます。 この時選んだ配置位置により、画像には以下のclassが付加されます。 配置位置 左:alignleft 例:




はてなブログカスタマイズ はてなブログの左寄せ 中央寄せ 右寄せ設定の方法 ブログ ホームページ制作 集客 Seo対策 株式会社サイバーアクセル アドバイザーズ 東京 福岡




Htmlでテーブルを右寄せする方法を解説 Qumeruマガジン
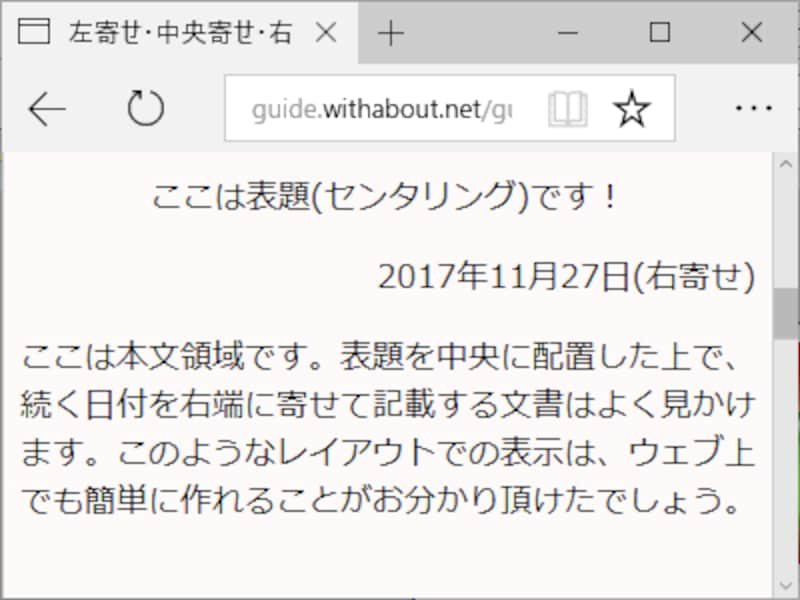
Dec 10, · 画像を右寄せ、中央に寄せる デフォルトでは左寄りに表示される画像を、右寄せや中央寄せにするには、pタグなどでimageタグを囲み、CSSのtextalign設定を使います。Mar 06, 17 · textalignを使う テキストなどのインライン要素に対しての指定Marginを使って余白を調整する方法|さきちんWEB ページの余白を調整するには、bodyセレクタのmarginプロパティで調整幅を指定します。 body { margin指定する値;



ホームページ作成 テーブルを表示する 右寄せ




Html 右寄せなどhtml Css入門
簡単こぴーで使えるHTMLタグ4 楽天用にHTMLタグ ほんとうはもっとあるんだけど楽天は規制があるのでとりあえず それとカフェスタ用の改造タグも↑のバナーから (*アフリィエイトじゃありません。 また消されてたまるか! ! ) 解説ページへ飛んでみApr 02, 17 · flexboxの基本(縦並び、横並び、中央寄せ、左寄せ、右寄せ) xflexbox、便利です。 flexdirection row にして、横に並べてから、 justifycontent flexend を設定すると、右側に詰める。 justifycontent center で中央寄せになる。 flexdirection column でコンテンツを縦にJul 26, · NOBU 年7月26日 NOBU 今回はHTMLで 中央寄せ・左寄せ・右寄せ する方法を解説します。 HTMLのタグで、中央寄せ、左寄せや右寄せに指定したい場合は align属性 を使用します。 スポンサーリンク




初心者向け Htmlで画像を配置する様々な方法 Codecampus




Css ボックスの右寄せ 中央寄せ Max Width Min Width Piroblog
Apr 12, 18 · htmlで画像を表示するためのimgタグの使い方をマスターしましょう! marginでautoという値を指定することで自動で余白を調整し、画像を左寄せ、中央寄せ、右寄せNov 28, 07 · と書くと、右寄せできたりします。 (確認してないしお勧めではないですが。 これは、style="displayblock;"という表記で、"このタグはブロック要素ですよー"というのを指定しているので、右寄せしてくれる、という感じです。Feb 22, · 要素内のコンテンツを右寄せにするのではなく、要素をまるごと右揃えにする場合はmarginプロパティを使用します。




Html 中央寄せ 左寄せ 右寄せする方法 初心者向け 副収入のある暮らし Nobu Life




ブログ Html で 右寄せ 中央寄せ 左寄せ をする方法
Aug 29, 17 · 画像が中央に寄らない See the Pen WXNwPW by ken on CodePen これは画像の中央寄せが効かない例です。画像にmargin0 auto;とtextaligncenter;を両方使っています。私のように強引にこういう書き方をしてしまった方は少なくないはずです。 CSSJun 05, 21 · 画像右寄せのタグを入れると簡単にできます! まずは画像を貼りつけて大きさを調整します。 そしたら、枠線を入れるときにもお馴染み!右寄せにする手順 (1)画像をブロック要素として囲む。 ブロック要素= div・p・ul・li・dl など ブロック要素に幅(width)を指定して画像に「marginleft auto;」を指定




Divの中にspanを右寄せにするには 画像のような要素構成をしたいと Okwave




現場のプロが教える画像の回り込み 中央 右寄せ 左寄せ 新宿のweb制作会社btiesが教える ホームページ制作のすべて
Mar 07, · ヘッダーの(img画像と、h2は)このまま左寄せでお願いいたします。 発生している問題・エラーメッセージ ナビメニュー(home,Work,contact)を右寄せにしようと、 textaliginright , floatright を書いてみましたが、中央から動きません。 該当のソースコードW3C とHTML 401 厳密なHTML文書の書き方Nov 09, 18 · 文字列にもよく使用されるCSSでのtextalign設定が、画像の中央寄せ、右寄せにも応用できます。 中央寄せの場合は textaligncenter;




Html Css Flex 複数カラム 横並びレイアウトで最初 最後 の要素のみ左寄せ 右寄せ コーディングリファレンス Konocode コノコード




Cssのfloatを完全マスター 初心者でも分かる入門講座 Webcamp Navi
Jan 29, 16 · 画像を回り込ませるのではなく、単純に右寄せにしたい場合どのようにしたらよいでしょう。 テキストであれば「textalign right;」で簡単にできると思います。 しかし、画像はこれでは言うこと聞かない。 回り込ませて並べたりする時は「align right」や「float right」を使いますが、こういった場合にはこれらは使いません。




ブロック要素を左寄せ 中央寄せ 右寄せする方法 Cssテクニック Acky Info




Html 分かりやすい右詰め 右寄せ 方法3つをご紹介 ウェブカツ公式blog




現場のプロが教える画像の回り込み 中央 右寄せ 左寄せ 新宿のweb制作会社btiesが教える ホームページ制作のすべて




要素を中央寄せ 右寄せで表示する まくまくhtml Cssノート




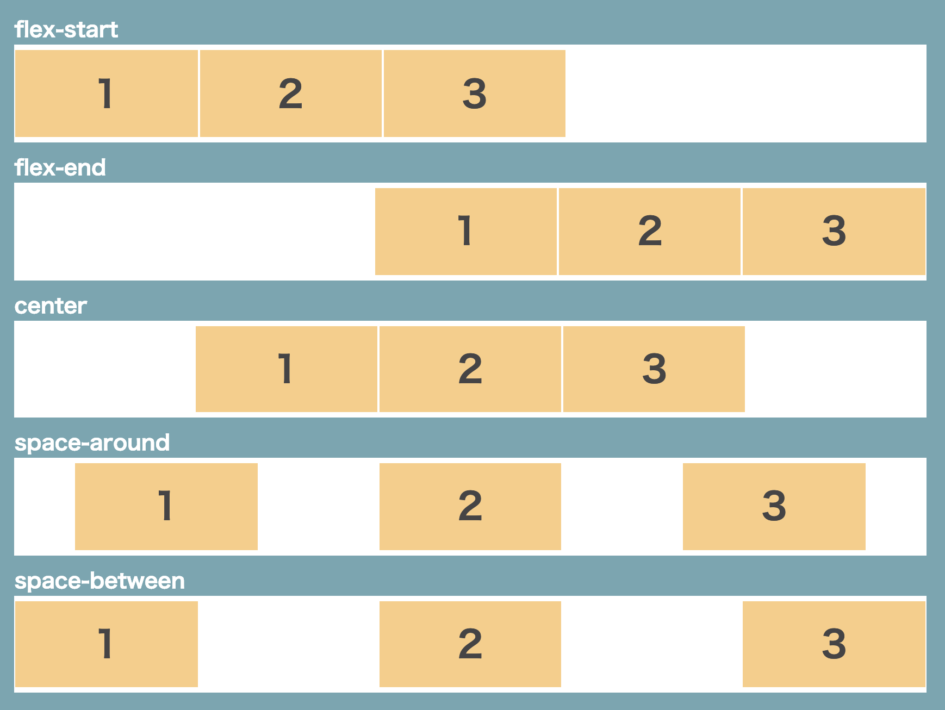
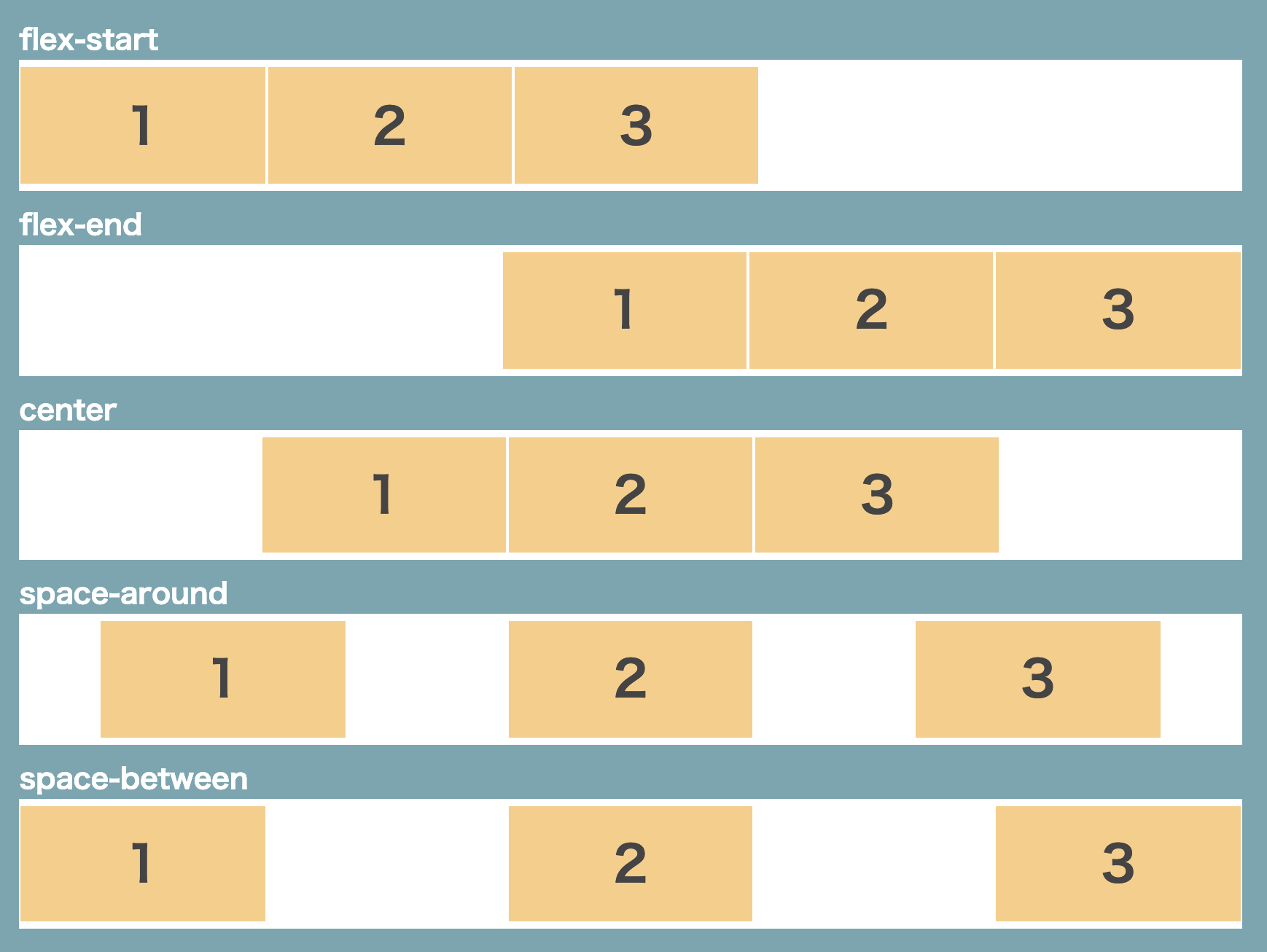
Flexboxで左寄せ 中央寄せ 右寄せを指定する方法 Web Design Trends



Html Css テキストの右寄せ 中央寄せ 左寄せ Trelab




Html 文字を右寄せ 左寄せ 中央寄せする方法 Wwwクリエイターズ




Cssで右寄せさせる方法を紹介 画像 テキスト ボタン Aprico




Htmlを使ってテキストを左 右 中央寄せする簡単な方法 Codecampus




ノブ 今を生きる Html 中央寄せ 左寄せ 右寄せする方法 初心者向け T Co Ae5ojieyvd Html 中央寄せ 左寄せ 右寄せ 初心者向け




Html Html Css 縦の中央寄せと横の左右寄せの併用 Teratail




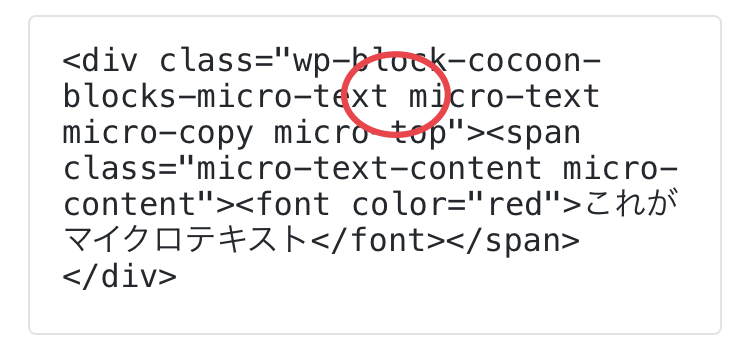
マイクロコピーテキストを中央 右寄せにする方法 ブロックエディター




Html 画像 テキストが左寄せ右寄せできない Teratail




Flex 右寄せ 1つだけ右寄せでそれ以外は左寄せ Flex




同じ行に 中央寄せ と 右寄せ 左寄せ を両立させるcss 株式会社クロコロール



フロート配置のクリア ウェブ制作チュートリアル



ホームページ作成 画像と文章の表示位置を指定する




画像の表示位置指定 右寄せ 左寄せ 中央揃え と本文回り込み すぐ使えるサポート情報




Css 右寄せ




ブロック要素を左寄せ 中央寄せ 右寄せする方法 Cssテクニック Acky Info



Tips ヘッダーメニュー Taustation



Htmlについての質問です 右寄せにしたいんですけど Dival Yahoo 知恵袋




Htmlのinputタグ内に記載された内容のみ右寄せに表示する方法を現役デザイナーが解説 初心者向け Techacademyマガジン
-01.png)



しがないプログラマーの備忘録 ドロップダウンメニュー単体 右寄せ




Cssのflexboxで最後の1つだけ右寄せ または最初の1つだけ左寄せにする方法 Wemo




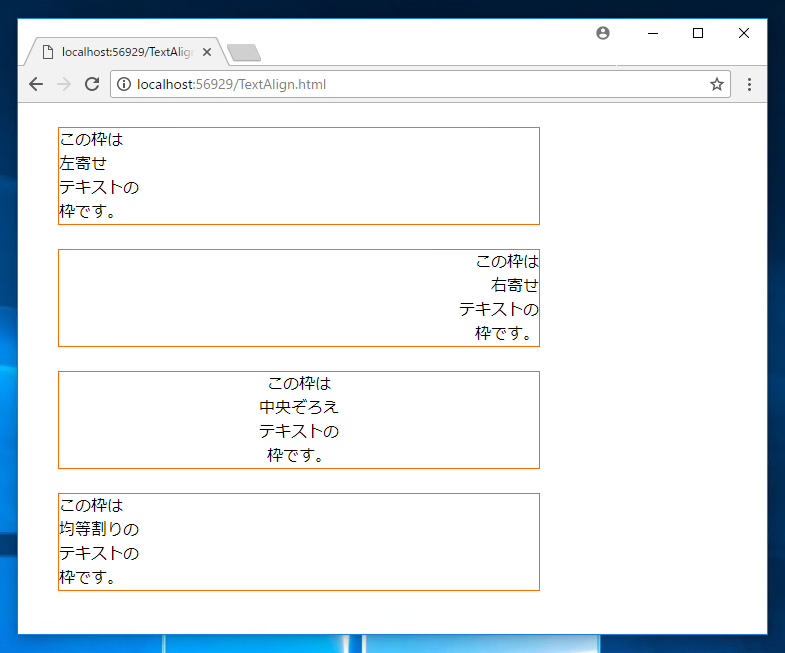
Html Css 文字を中央揃えや右揃え 均等割り付けにする方法 Eguweb エグウェブ Jp オンライン




Htmlでテーブルを右寄せする方法を解説 Qumeruマガジン




テキストを左寄せ 右寄せ 中央揃え センタリング で配置する Css Tips




文字を中央揃えまたは右寄せにするには Expression Web 4 Beginner S Guide




Html 右寄せしたテキストの改行部分を左に寄せたい Teratail




Cssをつかい 要素の中央寄せ 文字色と背景色を変更してみよう 株式会社lig




Div でレイアウト その1




要素を左寄せ 中央揃え 右寄せする方法まとめ 効かない理由も解説 Bond Blog




Htmlのテキストやブロック要素を右寄せにするcssの書き方 むねひろ プログラマー




Html Imgタグ




右寄せと左寄せを同じ段で同時に行う方法 ひしもちうぇぶ




Css Float サンプル




Flexboxで左寄せ 中央寄せ 右寄せを指定する方法 Web Design Trends




Css 一行の中でテキストを左寄せと右寄せに分けたい Flexbox



ホームページ作成 画像を表示する 右寄せ




Html 中央寄せ 左寄せ 右寄せする方法 初心者向け Nobu Note




Cssのflexboxで最後の1つだけ右寄せ または最初の1つだけ左寄せにする方法 Wemo




Ieでmarginのautoが効かない時の対応方法 Laptrinhx




初心者向け Htmlで右寄せ 中央寄せ 左寄せをする方法 さっぽこチャンネル




初心者向け Htmlで画像を配置する様々な方法 Codecampus




画像を右寄せにしたい ホームページ制作ならハイクリエイティブ




Html 指定していないのに右寄せになる Teratail




Span要素にtext Alignで右寄せする方法を紹介 Qumeruマガジン




Css入門 Img画像のスタイルを整える方法 サービス プロエンジニア



1




Htmlで右寄せ 中央寄せ 左寄せをする方法 初心者向け 現役エンジニアが解説 Techacademyマガジン



ホームページ作成 テーブルを表示する 右寄せ



Css 徹底検証 Cssで縦書きデザインをやってみる Webdesignday




Html レスポンシブ Flexbox 2行目の要素を右寄せにする方法 Teratail




Htmlで右寄せ 中央寄せ 左寄せをする方法 初心者向け 現役エンジニアが解説 Techacademyマガジン




初心者向け Htmlで画像を配置する様々な方法 Codecampus




Cssで右寄せさせる方法を紹介 画像 テキスト ボタン Aprico




Htmlで右寄せ 中央寄せは簡単 Text Align Float Right Flaxboxで右寄せするテクニックを解説 ポテパンスタイル



Htmlで 文の途中から右寄せにしたいのですが うまくいきま Yahoo 知恵袋



Htmlタグについて 同じ行で左寄せと右寄せの文字を表示させる場合に Yahoo 知恵袋




Html Css Messageを右寄せにするには Teratail




Css 画像を右寄せにする Web Geek Site Com



全角スペースは レイアウトを乱すことがある



1




テキストを左揃えのまま中央寄せにする方法 たねっぱ




Html Cssの右寄せ 中央 左寄せ配置に関して Teratail




Cssで要素を右寄せする方法の全て 文字も画像も右寄せにしよう 侍エンジニアブログ




Html Imgタグ




Cssのプロパティ値 Auto を使ったテクニックのまとめ マージンやサイズや配置やflexboxなど コリス




現場のプロが教える画像の回り込み 中央 右寄せ 左寄せ 新宿のweb制作会社btiesが教える ホームページ制作のすべて




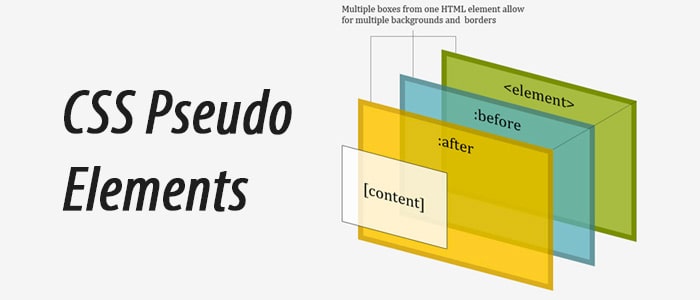
Cssの疑似要素で表示したアイコンを右寄せ 上下中央に配置 M Design 神奈川県横浜市のフリーランスwebデザイナー




Htmlでテーブルを右寄せする方法を解説 Qumeruマガジン




Flexboxで 要素の左右中央寄せ 均等割り 右寄せ Justyify Content の方法 レンタルサーバーナレッジ




Cssでの左寄せ 中央寄せ 右寄せ方法 1行に混在も可 ホームページ作成 All About




Css 29 Bootstrapとjqueryで文字色 右寄せ 左寄せ 中央寄せを変更する方法




Htmlでテキストボックスの左端を揃える方法 Rainbow Engine




Css 超簡単 テキストを 左揃え のまま 中央寄せ にする方法 プログラミング




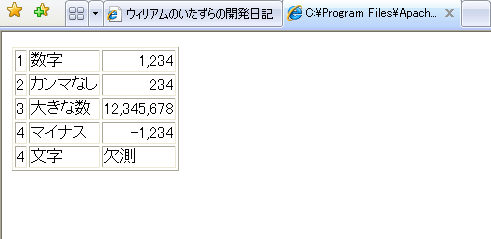
1つの項目に 数字のときはカンマ付け右寄せ 文字のときは左寄せする ウィリアムのいたずらの開発 日記




Navを右寄せする方法 Qiita




Cssでの左寄せ 中央寄せ 右寄せ方法 1行に混在も可 ホームページ作成 All About




要素を左寄せ 中央揃え 右寄せする方法まとめ 効かない理由も解説 Bond Blog



Html 分かりやすい右詰め 右寄せ 方法3つをご紹介 ウェブカツ公式blog


0 件のコメント:
コメントを投稿