クリッピングマスクですね。 まず切り取りたい絵にそってペンツールでパスを作りなぞっていきます。 (四角でよければ四角を作るツールで希望の大きさにするだけでオッケーです) 切りたい形が出来たら、その作ったオブジェクトと切りたい絵の両方を選択して、上にあるオブジェクトからクリッピングマスクを作成にすると切り取れますよ。 8 件 通報する1ツールボックスの切り抜きツールを選びます。 2オプションバーの切り抜く幅を「300px」、切り抜く高さを「0px」と入力します。 必ず数値の後にピクセルを示す「px」も入力します。 3解像度は「72」pixel/inchに設定します。 4画像の必要な部分をドラッグします。 設定した幅と高さの比が保たれた選択範囲ができます。 5選択範囲の角にある (ハンドル必要に応じて、切り抜きボックスのサイズを調整できます。 完了したら、プロパティパネルで 「適用」をクリックするか、 Enter キー(Windows)または Return キー(macOS)を押して、画像を切り抜きます。 この機能を無効にするには、 編集 / 環境設定 / 全般 ( Windows )または Illustrator / 環境設定 / 全般 ( macOS )の 「コンテンツに応じる」の初期設定を有効化

Gazocetj
イラストレーター 切り出し
イラストレーター 切り出し- 複数のオブジェクトを組み合わせて 新しいシェイプを作成することができる「パスファインダー」。 ロゴやアイコンの作成にはかかせない機能です。 ちなみにパスファインダーパネルのショートカットは WindowsCtrlShiftF9 Mac⌘ShiftF9 です photoshopで画像切り抜き→そのまま保存 方法 そこから囲んだ点線で表示されている部分だけを保存したいのですが、方法など教えていただけますでしょうか? 色々とクグってるのですが的確な方法が分からなくて。 ご教授お願いします。




ホワイトデーのお返しや贈り物に迷っている人へ 起源も Whiteday
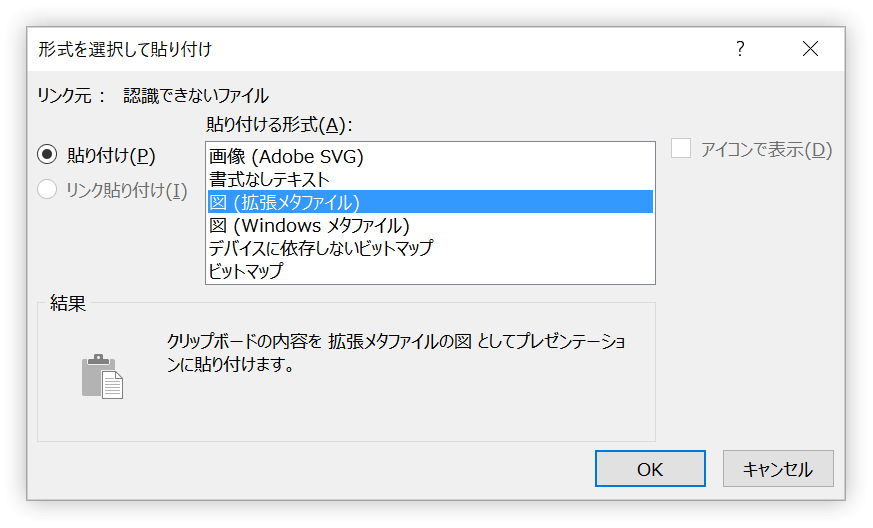
切り出したい画像をクリックするか、画像の周囲をドラッグして選択します。 選択した枠内で右クリックして表示されるショートカットメニューのコピーを選択します。 貼り付け先のPDFファイルで編集貼り付けを選択します。 ファイル内に、操作3でIllustrator上で画像の切り抜き方(クリッピングマスク) llustrator上で画像を切り抜く方法は「クリッピングマスク」と「画像の切り抜き(CC17より追加)」があります。 ここではクリッピングマスクを利用した、画像の切り抜きを紹介します。 マスクという言葉からもわかるように、画像を破壊編集するのではなく不要な箇所を非表示にすることで切り抜きを実現し イラストレーターで画像の上に文字を配置し、その文字を型抜きする方法です。 ※バージョンはCS6 目次 hide 1 1下から写真、長方形(ピンク)、文字(白)の順にレイヤーを重ねます 2 2文字をアウトライン化 3 3パスファインダーで型抜きをする 4 4出来上がり
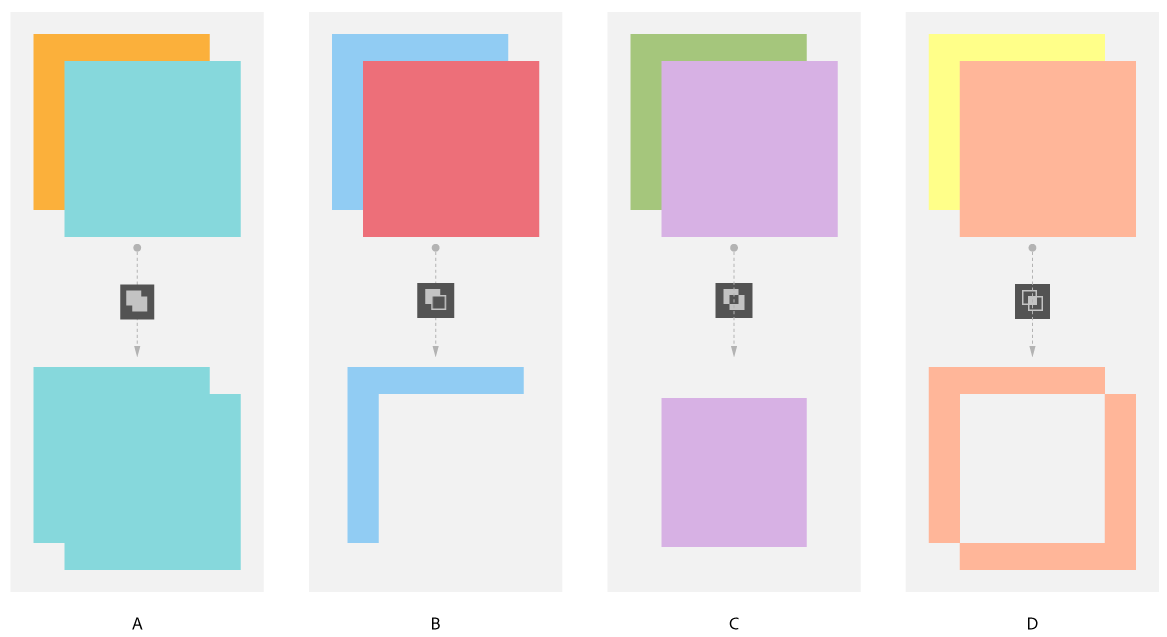
Illustrator(イラストレーター) この記事は約1分で読めます。 例えば、下記のようなイラストを作った時に、オブジェクトの一部のパーツを欲しい、と思ったときには「アセットの書き出し」が便利です。 目次 アセットの書き出し 選択されたアセットをひとつにまとめて保存 アセットの書き出し 「アセットの書き出し」パネルが表示されていない場合は 画像ファイル一部を、縦横の幅を指定して切り出したいのですが、どのようにすればよいでしょうか? 私が現在使える画像ソフトは、 ・イラストレーターCS2体験版 ・フォトショップ60 ・Pixia です。これら3つのソフトどれかを使った方法を教えてください。 この PDF 書類を Illustrator に配置した場合に、選択した方法により以下のようにトリミングされます(いずれも拡大率は変わりません)。 「バウンディングボックス」 2つのオブジェクトを囲んだ領域より少し大きいサイズ。 「アート」 2つのオブジェクト
Webデザイナーのキャリアを未経験からスタートするためのオールインワン講座 Udemy このコースをプレビュー 現在の価格 $1499 通常料金 $9499 割引価格 84%OFF この価格で購入できるのは、あと 5時間!1916 イラストレーターで画像の背景を透明にする・切り抜く イラストレーター(Adobe Illustrator)で画像を透過させたり、自由な形に切り抜く(トリミングする)「クリッピングマスク」について説明します。 こんな切り出し方がおすすめ! 1: 「結婚を考えている人がいるんだ! 」 「今すぐってわけじゃないんだけど、いずれは結婚したいと思って




Monitor シルエットジャパン




Illustrator 画像をトレースして ベクターのアートワークにしたい デザイン ハリセンボン
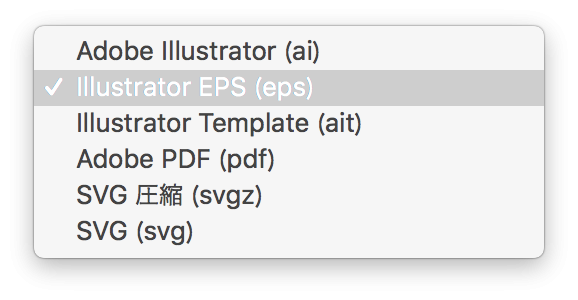
イラストレーターで図形を切り取る方法はいくつかありますが、初めに簡単に図形の切り取りが行えるナイフツールをご紹介します。 試しに楕円形ツールを使ってこのような円を作成しました。 わかりやすいように塗りも線も色を設定しています。 ツールパネルから、ナイフツールを選択します。 あとは図形を切り取りたい形に好きにドラッグするだけです。 縦 型として使用するオブジェクトを選択し、切り抜くオブジェクトに重なるように配置します。 オブジェクト / パス / 背面のオブジェクトを分割 を選択します。 Illustratorで作成したベクターデータをpng形式で保存したいとき、Photoshopのように「別名保存」ではpng形式に変換する事が出来なかったので方法をメモします。環境 Illustrator CC18png形式で書き出すメニューからファイル、書き出しを選択以下のいずれの方法でもpng形式で書き出すことができる。




Adobe Illustrator 複数の画像を一括で書き出すとき気を付けること おもてなしデザイン 覚書



Illustrator上で画像の切り抜き方 クリッピングマスク Dtpサポートサービス
STEP1長方形でトリミング トリミングしたい画像をアートボード上に配置します。 「長方形ツール」を選択し、切り抜きたい範囲が見やすいように「塗・線なし」で長方形を描きます。 画像と切り抜きたい範囲に描いた長方形を両方選択します。 ※Shiftキーを押しながら選択すると両方同時に選択できます。 両方を選択した状態で、上部メニューの「オブジェクト Illustratorで画像をトリミングする方法として「クリッピングマスク」があります。 手軽にトリミングできるため重宝します。 ただ、そのままweb画像保存すると余白まで画像として保存されてしまいます。 これを何とかできないかと思い調べたところ Illustratorの使い方 図解イラレで画像を切り抜く(トリミングする)には? 複雑な形もOK トンソクデザイン 18年3月7日 / 21年2月5日 イラレで画像を切り抜くにはクリッピングマスクを使います。 クリッピングマスク機能を使えば、図形やペンツールの形に合わせて画像を切り抜く(トリミングする)ことができます。 初心者でもすぐにできる簡単な図形の



素早く画像書き出しできるillustrator向けスクリプト Two Hats




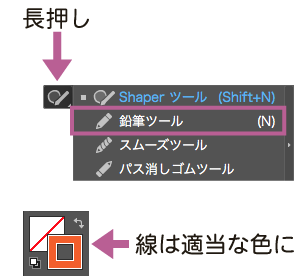
イラストレーターで画像を切り抜く方法 鉛筆ツール使い方




源流ものづくり講座 中級 デジファブアドバンス講座 基礎編 源流大学



大東建託株式会社 様




ファイル Japanese Fairy Book Ozaki 044 Png Wikipedia




Gtsport Decal Search Engine



酒井 聡 So Sakai




スタッフ ほ バンフートレーニングスクール スタッフ ブログ ページ 4




アートボード分割 Illustratorでアートボード毎にaiファイルで保存する方法




Photoshop応用講座 明日へダッシュコース Timecapsule Inc




Illustrator でのオブジェクトのカット 分割 およびトリム




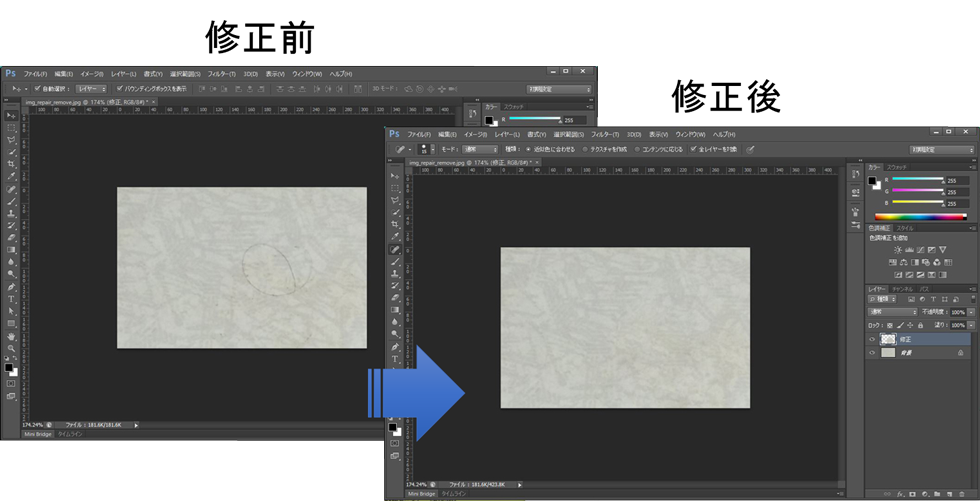
Photoshop Cs6 消したい部分を周囲となじませる画像修正 ノラトキのsitestudio




図解 イラレで画像を切り抜く トリミングする には 複雑な形もok トンログ




Illustrator Ipad 版でのパスの描画と編集




Illustratorデータをphotoshopで活用する方法アレコレ Dtp Transit




大量dtpデータ加工 Illustrator形式からindesign形式への移行 Itアウトソーシング デジタルbpoはフィリピン セブ島で




ホワイトデーのお返しや贈り物に迷っている人へ 起源も Whiteday




スタッフ ほ バンフートレーニングスクール スタッフ ブログ ページ 4




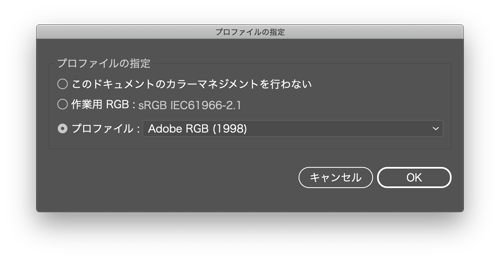
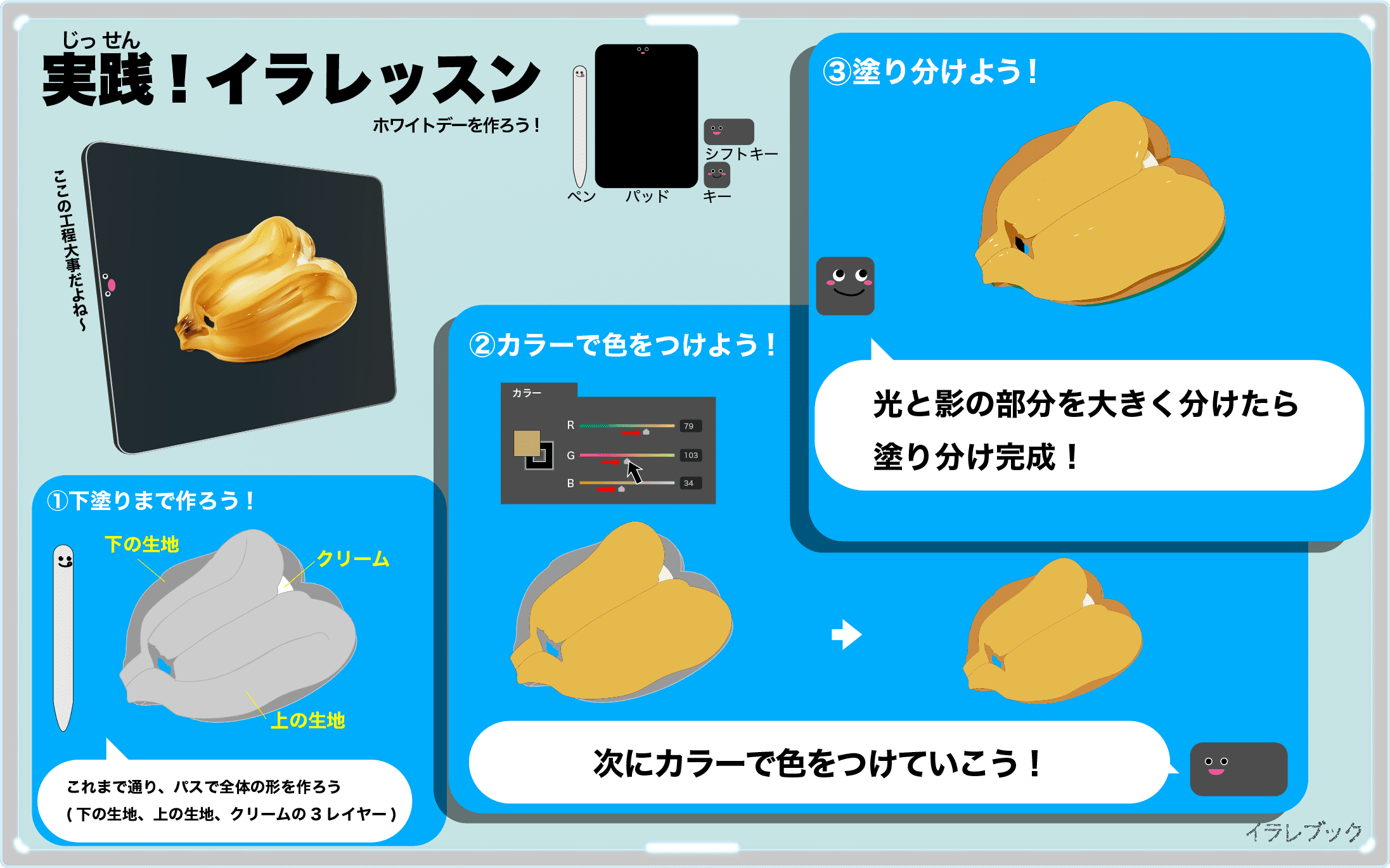
Illustrator カラー設定を設定する Ki Web Design Labo




平澤 まりこ イラストレーター Premium アンド プレミアム



A W O L 吉里吉里2で実装




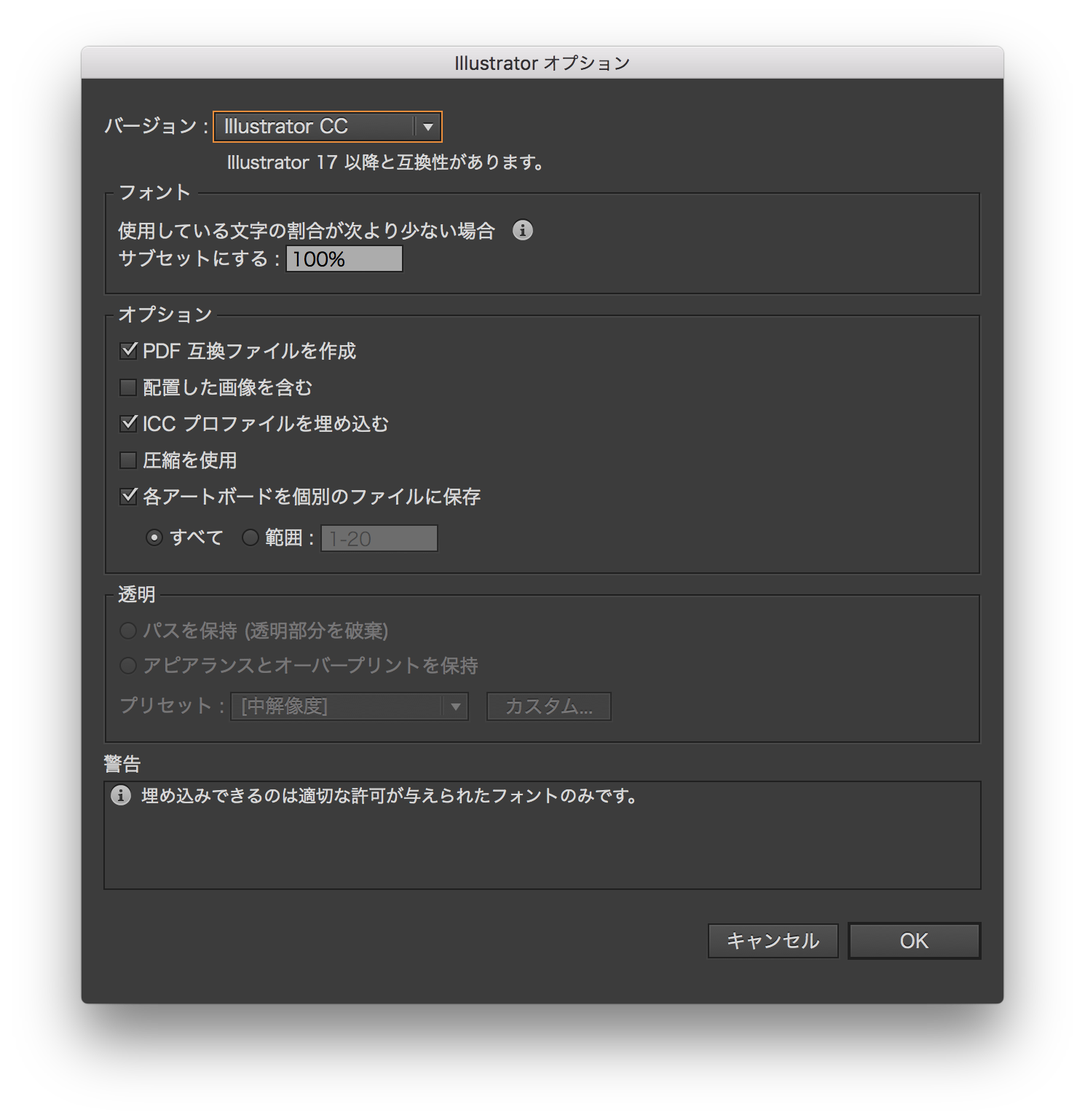
超簡単 Adobe Illustratorで画像を綺麗に書き出す方法 イラストレーター




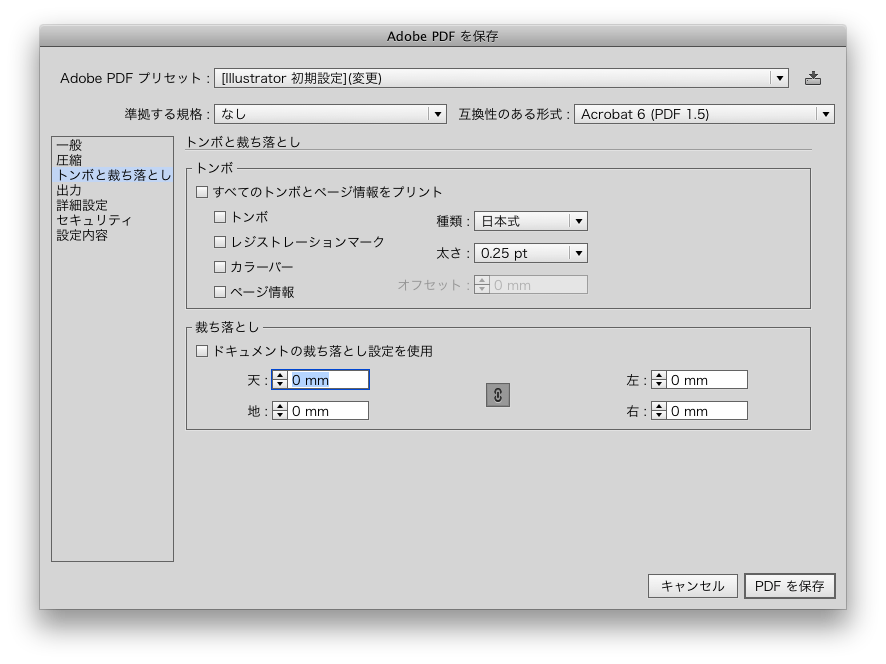
Illustrator に Adobe Pdf ファイルを読み込む方法




アートボード分割 Illustratorでアートボード毎にaiファイルで保存する方法




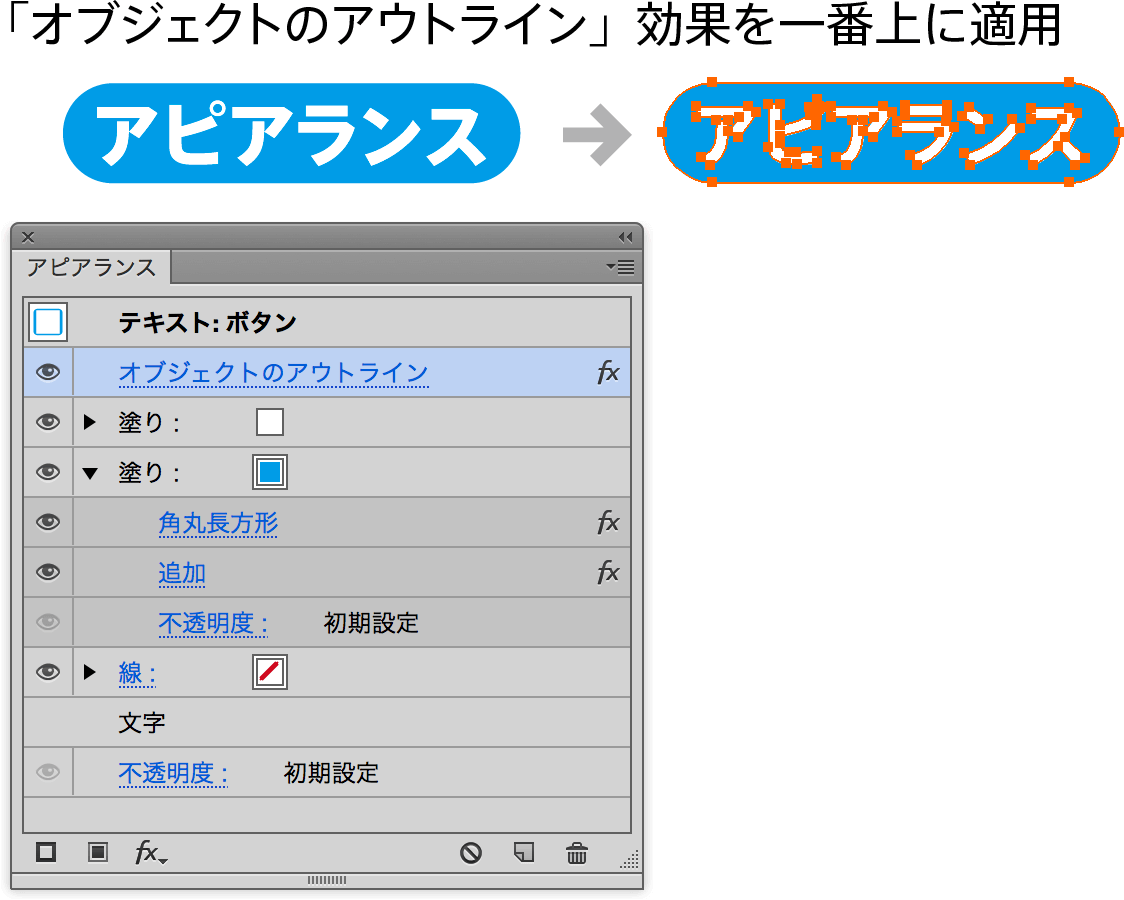
Illustratorのクリッピングマスクはさらに便利になっている Design Trekker




Illustratorcs6 イラストレーターで余白がでないよう画像出力する方法




Ux Uiデザイナー Radiotalk 株式会社 It Web業界の求人 採用情報に強い転職サイトgreen グリーン 21 01 28 09 54 30更新 Id




ホワイトデーのお返しや贈り物に迷っている人へ 起源も Whiteday




Cierto シエルト デジタルアセット管理システム




イラレで画像を切り抜く トリミング 方法2つと保存方法 Udemy メディア




ホワイトデーのお返しや贈り物に迷っている人へ 起源も Whiteday



1




ホワイトデーのお返しや贈り物に迷っている人へ 起源も Whiteday



1




Illustrator画像切り抜き トリミング 今までの2つと新しいもう1つ Design Trekker




Gtsport Decal Search Engine




Dtpメモログ 13




Monitor シルエットジャパン




ファイル Japanese Fairy Book Ozaki 6 Png Wikipedia




Keynoteで使うパーツをillustratorで準備するコツ Dtp Transit
/assets/images/5397032/original/700823-1024x627.png?1597056288)



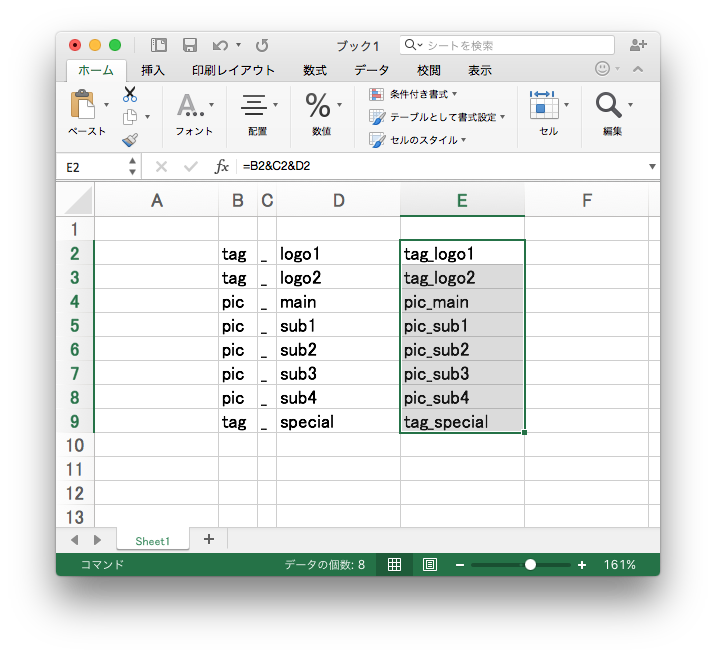
Illustrator イラストレーター 一つの画像を等間隔で切り取り分割して複数の画像として一気に保存する方法 グリッドに分割 スライスツール



Illustratorは怖くない エンジニアさんに使って欲しいグローバルカラーの使い方 90zbear Com




Illustratorでつくる 立体っぽい箱庭イラストの描きかた Wand わんど 株式会社あんどぷらすのオウンドメディア




Illustrator でのオブジェクトのカット 分割 およびトリム




Gazocetj




Illustrator アセットの書き出し で保存したpng画像の色がくすんでしまった原因 Qiita




Illustratorでweb向け ピクセルベースの作業を行う上での設定 完全版 Dtp Transit




8月 19




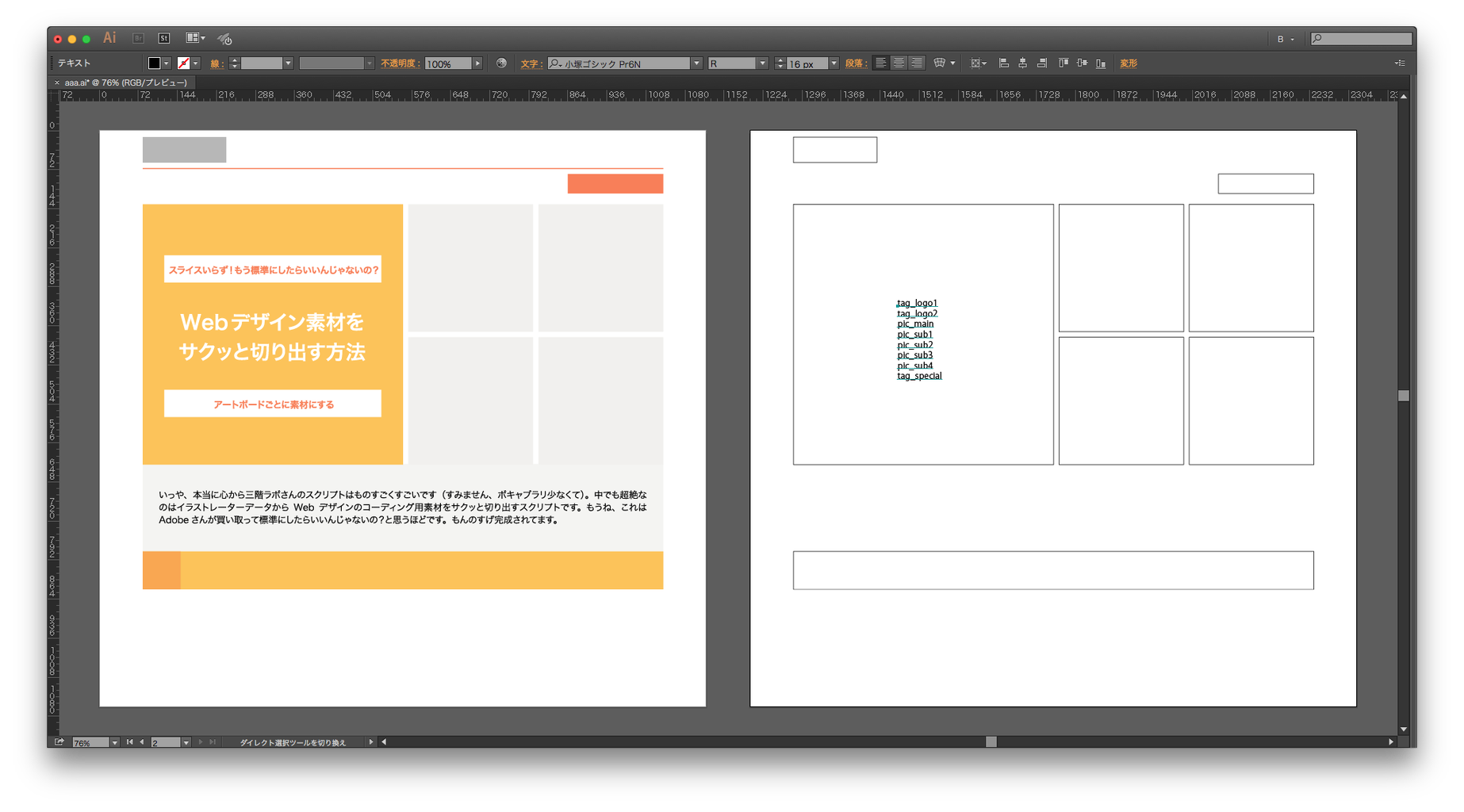
三階ラボさんのスクリプトでwebデザイン素材をサクッと切り出す方法 Illustrator Webデザイン Gorolib Design はやさはちから




デザインワークをgitに含めるべき 含めないべき Qiita




Illustrator各バージョンの新機能 9 0 Cs3 Dtp Transit



素早く画像書き出しできるillustrator向けスクリプト Two Hats



素早く画像書き出しできるillustrator向けスクリプト Two Hats



1




まいごのりんご 株 出版ワークス




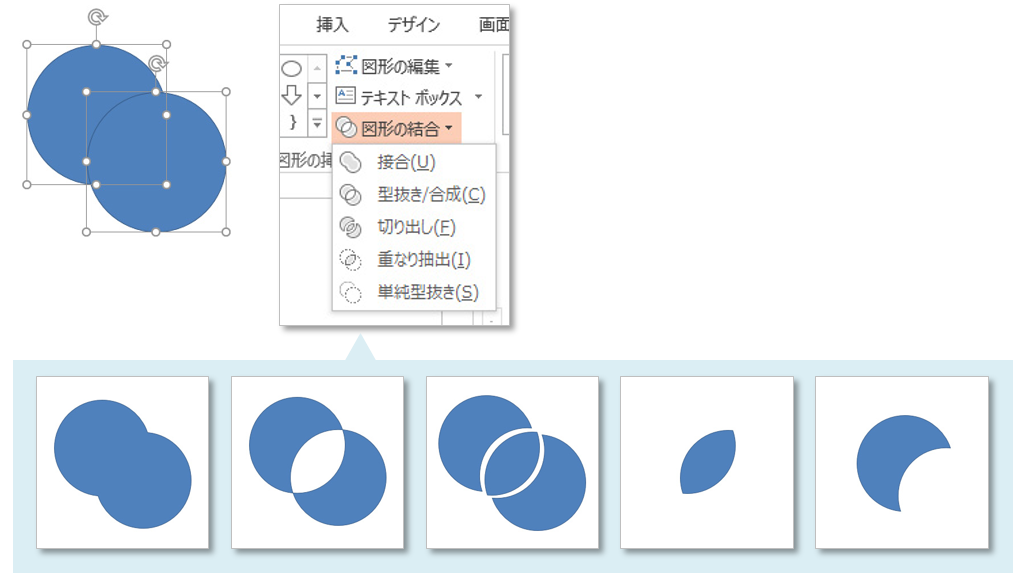
パワポ デフォルトにない図形も作成可能 図形の結合 よくいる会社員yのノート




現役デザイナーが選ぶ 仕事で欠かせないフォトショ イラレのショートカット5選 Nanao Design Blog




イラストレーターで画像を切り抜く方法 鉛筆ツール使い方



3




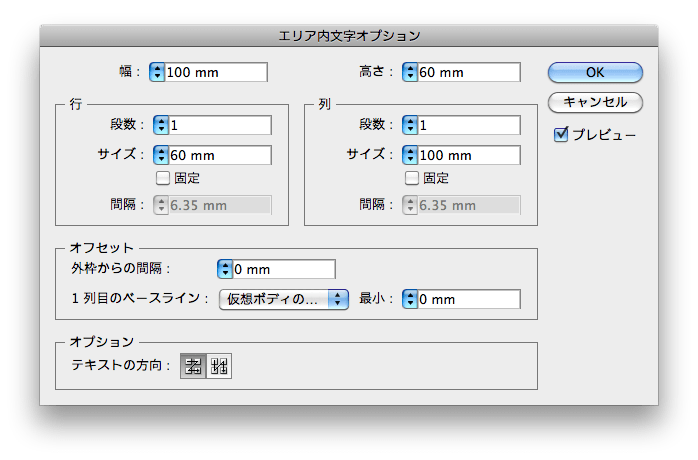
Illustratorでテキストエリアの大きさを変更するには Dtp Transit




Illustrator 画像をトレースして ベクターのアートワークにしたい デザイン ハリセンボン




土佐旅福 Tosatabifuku



素早く画像書き出しできるillustrator向けスクリプト Two Hats




イラスト素材サイト Onwaイラスト をはじめます Hiroki Matsumoto Note




Illustrator Cs6 図形をハッチングする 斜め線を入れる 方法 ノラトキのsitestudio




なくならない料金踏み倒し イラストレーターよ これを読め 井元デザイン工房




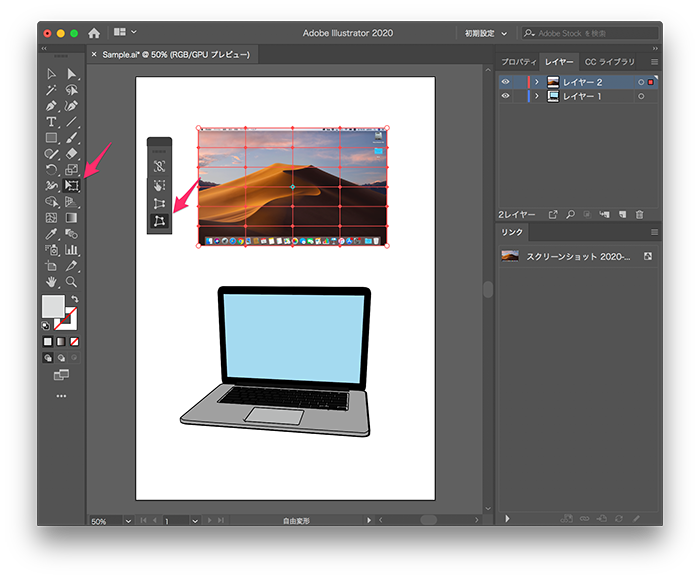
Illustrator で画像を自由変形するには Too クリエイターズfaq 株式会社too




Adobe Xd 無料で使える 簡易版イラレ Adobe Xdをすすめたい Michikablog




ファイル Japanese Fairy Book Ozaki 212 Png Wikipedia




複数画像の一括トリミング converterの使い方 Webマーケティングブログ




Shugaku スパイラルボール Recipe




ホワイトデーのお返しや贈り物に迷っている人へ 起源も Whiteday




Openstreetmapのデータを使いillustratorで地図を作る libro In Sapporo




Humore Design Web ずぼらdeイラレ マスクの余白を避ける アートボードで画像書き出し




File 東京都交通局 ロゴ Svg Wikimedia Commons



3倍早くなるためのdtp講座 別館 Illustrator強化作戦




Powerpoint でオリジナルの図形を作る Sbテクノロジー Sbt




Illustratorからweb用素材を一気に書き出す アセットの収集と一括書き出し




Sketchup Illustratorのロゴデータから切り出しサインの作成 Twinmotion Tips




ダウンロード ビネット イラスト イラストレーター ビネット




三階ラボさんのスクリプトでwebデザイン素材をサクッと切り出す方法 Illustrator Webデザイン Gorolib Design はやさはちから




Dtpメモログ 13



イラストレーター フォトショップ実践講座 バンフートレーニングスクール




アドビ認定プロフェッショナル対策講座 バンフートレーニングスクール




スライス機能を利用する スライス選択ツール ガイドから作成 Illustrator



Illustrator上で画像の切り抜き方 クリッピングマスク Dtpサポートサービス




3dモデル Tumblr Posts Tumbral Com




イラストレーターとして在宅で働くメリット 仕事を始める方法とは Skima Antenna




Illustrator Cs6 図形をハッチングする 斜め線を入れる 方法 ノラトキのsitestudio




294 250 360 449




ホワイトデーのお返しや贈り物に迷っている人へ 起源も Whiteday




Webデザイン Photoshopはもう古い Illustratorでweb制作が捗る Webjo Blog




たったの3ステップ Illustratorで画像をパスに変身させちゃう方法 ゆうこのブログ




ソフトウェア ネットワーク演習1 授業レポート




フリー素材サイトのイラストレーターのブログ Part 2




Illustrator各バージョンの新機能 9 0 Cs3 Dtp Transit



Bisoa 注染工房制作実績のご紹介



素早く画像書き出しできるillustrator向けスクリプト Two Hats




Creativeセミナー 主催 富士ゼロックス東京 での Adobe Cc最新情報と生産性を上げる使い方 セッションが終了しました Dtp Transit




Illustratorからweb用素材を一気に書き出す アセットの収集と一括書き出し


0 件のコメント:
コメントを投稿